Ever wondered how to change the visual appearance of your SmartHub embed?
I am sure you have seen various electric cooperative sites where the embed looks different or is branded to match the colors of the original website itself. This is something that is actually pretty quick and easy to accomplish. Let's take a look at a few examples, and how you can quickly do the same treatment on your own website.
Examples of custom embed styles:



Before you begin, make sure you have your administrative login to your SmartHub account for your cooperative.
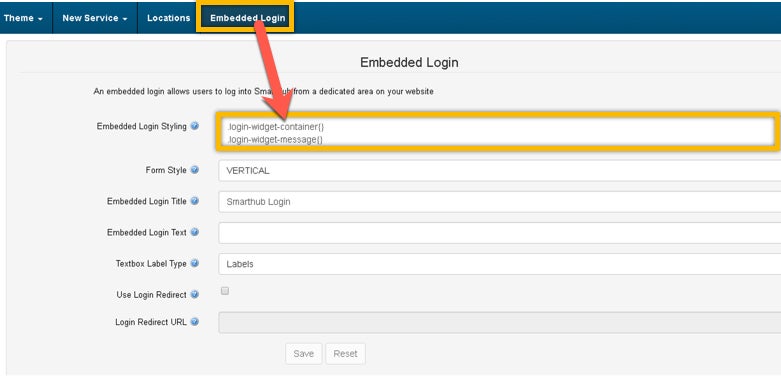
Important! This tutorial is meant for the VERTICAL form style setting. You can see the Form Style is set to VERTICAL in the screenshot below. You would not want to use this styling for a bill pay embed that is displayed INLINE (usually in the header of your website). This tutorial is aimed at modifying the default green box visual that is provided out of the box, it looks like this normally.

- Login to your SmartHub account, and look at the main menu for a link towards the end called Embedded Login.
- Click on the Embedded Login link to get started and take note of the Embedded Login Styling field.
- This field accepts CSS to modify the visual appearance of your SmartHub embed. Note, there is usually already some content within the field. These are just hints, to let you know what elements of the embed you could potentially modify. This content is not adding any functionality to your existing embed, so you can feel comfortable to delete all of the content here next.
- Before copy and pasting the code provided below, notice the color settings (#b81137), change these values to your preferred colors.
- The example below is using a red color for links, so you might want to change this to green or blue, etc.
- Now copy and paste the provided styling code (below this image) directly into the Embedded Login Styling field.
- After doing so, save your changes using the Save button in the bottom middle of the screen.
- Go back to your website, and refresh your homepage to see the new embed styling in-place.

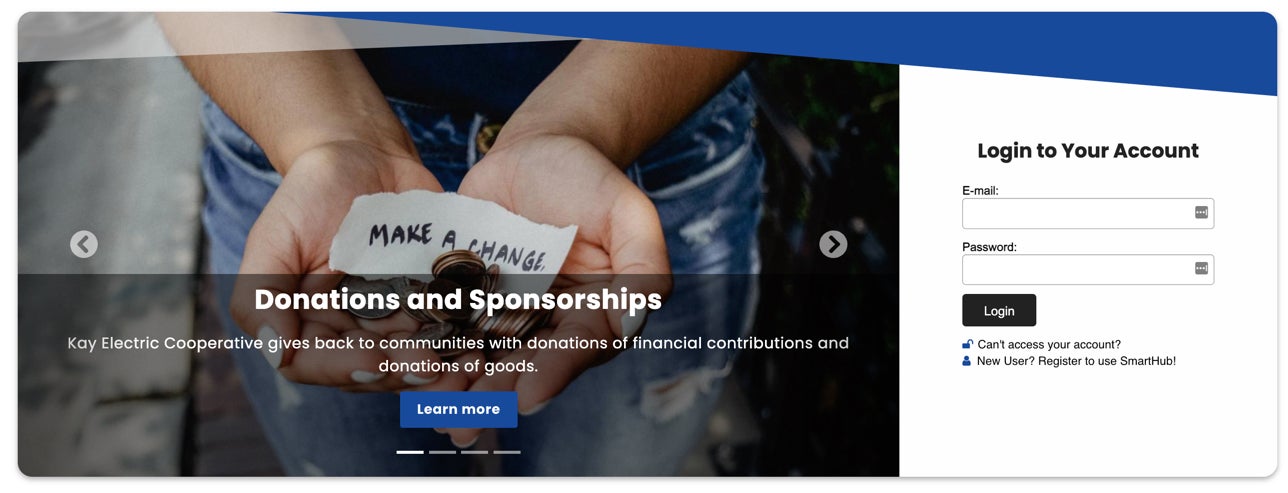
Transparent (https://kayelectric.coop/)
body.body {
background: transparent !important;
}
.login-widget-container {
border: 0 !important;
background-color: transparent !important;
}
.login-widget-container h6 {
display: none !important;
visibility: hidden !important;
}
.login-widget-form-group input {
border: 1px solid #888 !important;
width: 100% !important;
}
.login-widget-container input[type="text"]:focus,
.login-widget-container input[type="password"]:focus {
box-shadow: 0px 1px 1px rgb(0 0 0 / 8%) inset, 0px 0px 8px #b81137 !important;
}
.login-widget-container .fa.fa-unlock,
.login-widget-container .fa.fa-user,
.login-widget-container .fa.fa-key {
color: #b81137 !important;
}
.login-widget-links a {
color: #000 !important;
}
.login-widget-links a:hover {
border-bottom: 1px solid #b81137 !important;
}
.login-widget-form-group > button {
background: #222222 !important;
color: #fff !important;
padding: 8px 24px !important;
border: 0 !important;
transition: background 0.35s linear !important;
}
.login-widget-form-group > button:active, .login-widget-form-group > button:hover, .login-widget-form-group > button:focus {
background: #b81137 !important;
}
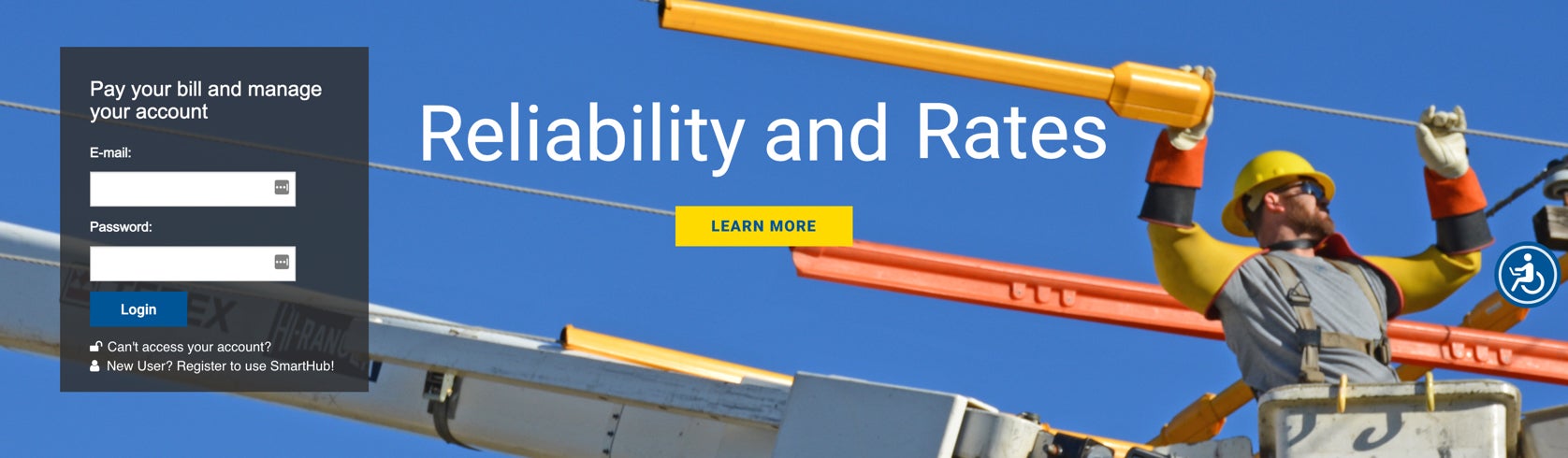
Box Shadow with White Text (https://www.myrec.coop/)
body {
background: transparent !important;
}
.login-widget-container {
border: 0 !important;
background-color: rgba(0,0,0,0.85) !important;
padding: 16px 24px 32px 16px !important;
}
.login-widget-container h6 {
background-color: transparent !important;
color: #fff !important;
font-size: 20px !important;
padding: 10px 10px 0 10px !important;
font-weight: 500 !important;
}
.login-widget-message {
color: #fff !important;
}
.login-widget-label,
.fa.fa-unlock,
.fa.fa-user,
.login-widget-links a {
color: #fff !important;
}
.login-widget-label {
color: #fff !important;
margin: 8px auto !important;
}
.login-widget-textbox {
border-radius: 2px !important;
width: 100% !important;
}
.login-widget-button {
background-color: #006738;
color: #fff;
border: none;
border-radius: 2px;
white-space: nowrap;
font-size: 15px;
line-height: 15px;
font-weight: bold;
font-family: Roboto;
border-color: rgb(0, 0, 0);
outline: none;
box-shadow: 1px 2px 3px rgba(0,0,0,0.4);
box-sizing: border-box;
cursor: pointer;
visibility: inherit;
transition: all 0.2s ease-out;
text-align: inherit;
margin: 0px;
padding: 10px 30px;
}
.login-widget-button:hover {
background-color: #a1ca59;
color: #000;
}